In part 1 of our blog post series on content models, we introduced you to the concept of content models: what they are and why you should employ them to create more audience-focused webpages. A content model is an essential step in the webpage creation process, coming before the wireframing or design stages.
Now let’s jump into the details of how to actually build a content model. Here is Tendo’s six-step process that we follow when assisting clients in creating content models that help drive customer engagement.
Step 1: Before Content Models, Outline User Task Flows
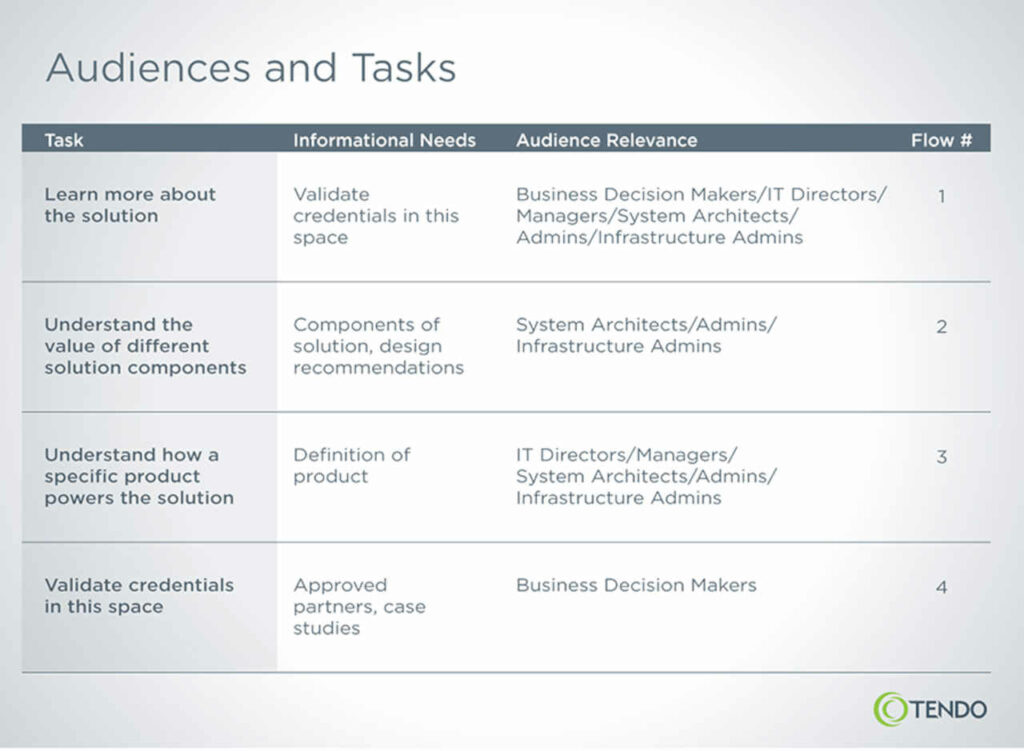
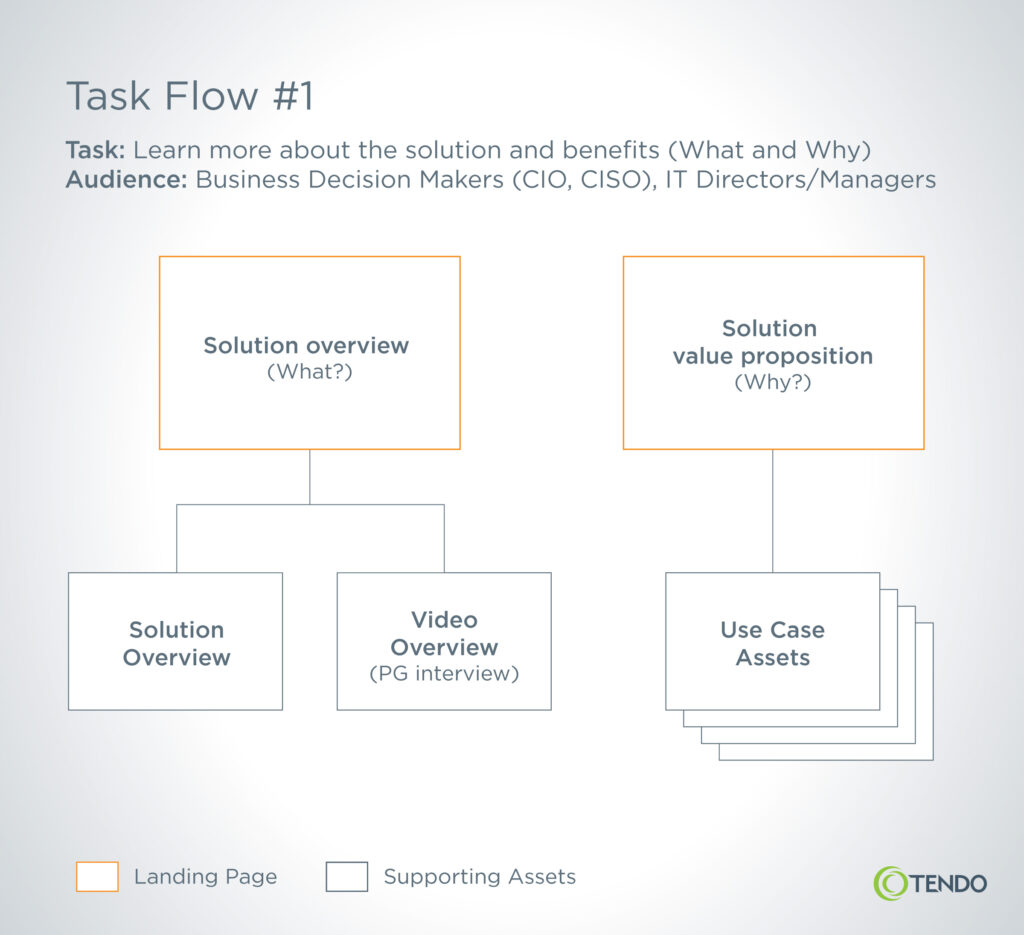
For a customer-focused foundation, begin by creating user task flows. In other words, map the specific tasks that users need to accomplish on the page or group of pages. List out all the tasks, then rank them from most important to least important. Next, break out each task to show what kind of content (text, visual asset, etc.) will enable the user to accomplish the task, including the order of consumption of each piece of content.


Task flows separate content completely from anything related to design, so they allow you to think about how and what content will best address users’ needs. Often when design comes into the equation, that becomes the driving force (because humans are visual). But it’s helpful to complete this first step to ground the process before moving into content model and subsequently wireframe development.
Key questions to ask when developing user task flows:
- What does the user expect when they come to this page (or group of pages)?
- What questions does the user need answered?
- What does the user want to accomplish?
- What content in what format will best serve the user’s needs?
- What goals do the internal stakeholders have for this page (or group of pages)?
- How can the page (or group of pages) best accomplish these goals without sacrificing user needs?
- What is the priority order of tasks for users?
Step 2: Pinpoint Your Page Within the Information Architecture
Before you proceed with fleshing out any content model, you should know exactly where your page or pages will reside on the site, and understand the context of a page within a given section. Consider the bigger picture of how your project fits into the complete website information architecture (IA), plus the larger business goals of your organization.
Key questions to ask about IA and your page:
- Where are users likely coming from to get to the page(s) you’re working on?
- Do the pages they’re coming from cover some introductory information or related information? This keeps new pages from including overlapping or overly repetitive content.
- How does your project ladder up into longer-term or larger-scope business goals?
Step 3: Brainstorm the Optimal User Experience
Now it’s time to consider the content experience. What would your page look like in a perfect world, with no limits on creativity or format? What are the most engaging and effective ways for users to complete their top tasks? It’s always tempting to just do what’s been done before, rather than taking a step back to consider what’s optimal. But take a few moments to question the status quo before creating content models for website development. This is where you can surprise and delight your customers, and where you have the space to imagine a content experience that’s above and beyond what currently exists.
Key questions to ask when brainstorming the optimal content experience:
- What organization of information on the page will work best to accomplish each task flow in priority order?
- What will users expect to see first? What’s the most important thing to users on this page?
- How can the organization and format of the page most clearly communicate the tasks important to users?
- How can the page’s visuals best support and enhance the copy?
- Where will users want to go, or what will they want to do, after consuming this page?
Step 4: Shape and Refine Your Content Ideas
Following your brainstorm, the next step is to start giving definition to your ideas. At this point, pause for a quick reality check: What are the existing styles, page templates, or content components available for your website? If you’re creating a special campaign or a microsite, you may have permission to try new content formats or styles in pursuit of your optimal user experience. But if not, you’ll need to work within the guidelines and restrictions of your site’s content management system for content model creation. Review the existing inventory of available building blocks for the page: heroes and features, copy blocks, images, videos, FAQs, CTAs, etc.
Key questions to ask when refining your ideas:
- Have your stakeholders asked for something new and exciting, or something that is similar to and fits well with pages that already exist?
- Do you need to choose from existing website components?
- Is your page part of a page category that has an existing template or other guidelines?
- Do your ideas from the ideal state brainstorm fit your team’s timeline, budget, and expectations?
Step 5: Choose the Right Content Model Format
You’re almost ready to build out your content model. But first you must choose which type of model is best suited for your audience and needs: a high-fidelity, medium-fidelity, or low-fidelity content model. In essence, you need to determine how much detail to include in your model.
Part 1 of this blog post series explains each type of model in detail, but here is a quick refresher:
- Low-fidelity content model focuses on the priority and order of main sections of content on a page.
- Medium-fidelity content model includes rough spacing estimates for each section, as well as a description of the purpose of each section.
- High-fidelity content model adds more detail, including rough frames for images and CTAs, and can include some general ideas for layout.
Key questions for choosing the right content model format:
-
- Do you need a simple, abstract outline of your page?
- Go with a low-fidelity content model.
- Have your stakeholders seen and worked with content models before?
- If they have not, then detailed, high-fidelity formats are typically easier for them to grasp.
- Are the stakeholders experienced in content strategy and prioritizing content first, rather than design first?
- If they are less experienced, a high-fidelity format may be easier to visualize.
- Is the project proposing a standard page or something more radical?
- If more radical, start with a low-fidelity format, so that the content organization and framework is the primary focus, rather than layout or design.
- Do you need a simple, abstract outline of your page?
Step 6: Build Your Content Models
Finally, you’re ready to create your actual content model. First, a quick note on tools: At Tendo, we sometimes use Excel or PowerPoint to create simple models quickly. We’ll use Figma to create medium- or high-fidelity content models. Figma is also our go-to for interactive prototypes to show the experience a user will have on a page and for making versions for mobile and different screen sizes.
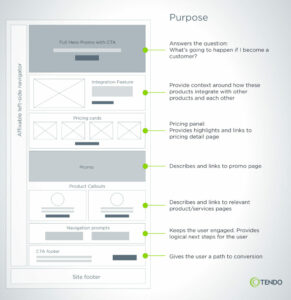
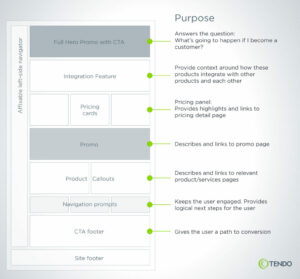
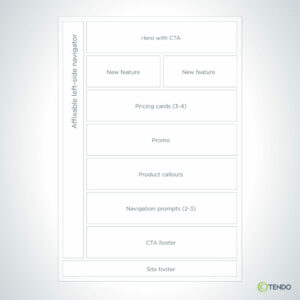
As you can see from the images of sample content models, they typically communicate the names of each content component or section and then illustrate that section with a rough diagram. Higher-fidelity models also include a brief description of the component (e.g., the related user task or purpose of the section) or notes and directions to the content creator or designer.
Be cautious about how much information to include. It’s easy for these models to get cluttered and difficult to read, so only include information that’s critical for your goals at this stage: getting stakeholders on board with the content strategy of the page (what content, in what order). Of course, higher-fidelity content models will include more details, but always take a second look to find anything you can shorten, clarify, or remove, making the model easier for stakeholders to consume.
Here are a few guidelines for how to create each type of content model:
-
- Low-fidelity model: Use basic rectangles for each section. Don’t worry about accuractely representing the height of each section on the page (as in how much space it will take up on the page). This format is focused purely on the prioritization of information on the page. Use a short descriptive phrase to indicate the purpose of each section.
- Medium-fidelity model: Create rectangles that start to frame generally the amount of space each section will take up on the page (with more in-depth and/or more important sections getting more space). If you know a certain section will have sub-sections, you can draw a rough diagram of those as well. Along with the name of each section, include a short description of the purpose or goal.
- High-fidelity model: Depending on your tool for building a high-fidelity content model, you can indicate things like which sections will have images, CTA buttons, or carousels. You can also include notes on how users will interact with different elements on the page. Along with detailing the name and purpose of each section, it may be helpful to include draft copy for headlines or CTAs, so stakeholders can get a feel for what the page will be about, as well as its voice and tone.
In meetings with our clients, we often present the task flows as a precursor to content models so that stakeholders can see how we decided on the order of information on the page, as well as what information we decided to include or leave out. The important thing is to keep the conversation focused on how the content will satisfy user needs and accomplish business goals. It’s helpful to reiterate those goals throughout the conversation, and give reminders that more specific layout and design details are the next step in the process.
Key questions to ask when building and presenting your content model:
-
- Will the details included in the model add to or detract from a content-first conversation?
- Does a quick glance at the content model give a good general sense of the page?
- Am I able to succinctly describe the overall goal of this page and how each section builds to that goal?
- Am I able to succinctly describe each user task flow and how it is represented on the page?
- Can I anticipate any potential concerns from stakeholders, and do I have responses to those concerns?
There’s a lot that goes into the strategy of an effective webpage, as all good marketers know. But it’s worth the effort. Taking a step back to consider the larger view, including key considerations for both your users and your stakeholders, can make or break the success of your project. Use content models to full advantage as a critical tool in this process.
Tap Tendo to Create User-Focused Content Models
Need help with a website redesign, information architecture development, or creation of new website sections or pages? The content and UX strategists at Tendo can lay the groundwork with task flow development and content modeling. Get in touch, and we’ll discuss how to achieve your goals and overcome your challenges.
First published March 17, 2020