Content strategists love the mantra, Think of your customers first. And yet that mantra is easier said than done when it comes to creating webpages for B2B organizations. Other departments and stakeholders may have differing ideas about what information to include on a page, or disagree on how to prioritize key messages or tasks.
To get everyone on board—focused on what customers need and what content will fill those needs—begin by creating a content model, one of the most useful tools for webpage creation.
What Is a Content Model?
In the content strategy world, the term “content model” can mean different things to different people. Some use it to mean a representation of the relationships between objects within structured content, as in a content object model or content attribute model.
At Tendo, we use “content model” to mean a visual representation for how content should be structured on a webpage. It is a planning tool used at the outset of a project to guide the design and content creation of a page. As one of the first steps in page development, content models lay out the organization of information, display the information hierarchy, and ideally ensure that the eventual design of the page reflects user needs and goals.
We’ve heard others use terms like content frame or framework, content architecture, or wireframe to describe what we call content models. For us, the term content model emphasizes that content considerations and strategy should be the primary focus at this stage, rather than layout, user interface, or design.
Why Content Models Help You Create Better Webpages
Although it might seem like an extra step before a full wireframe or design comp (and who has time for extra steps?), at Tendo we’ve found that including content models in the editorial process provides crucial benefits for our clients:
- Zeroing in on the customer’s needs and what will be most effective for them. Of course, pages also have business-focused goals (like increasing awareness about a product or generating “contact sales” requests), but these have to be balanced with what the user expects and wants to get out of the experience.
- Making sure the page has coherency as a whole, and that the organization of the page guides users to a desired outcome. Often when clients draft pages without a content model, different sections of the page are slotted in randomly, or with only a vague hierarchy of information, rather than a thoughtful journey.
- Saving time at the copywriting and design stages. This is because the big content questions have already been answered. And that means it’s less likely for clients to propose major changes and redirections down the line.
When you’re short on time you want to skip the content modeling step and begin drafting copy or gathering content assets—don’t do it. Using content models to their full advantage will save you headaches down the line, plus ensure a more strategic, effective, and customer-focused outcome.
3 Content Model Formats
Content models can communicate different levels of detail about a proposed webpage. They can also function as a way to outline a specific page, or act as a template for a page type (like a product page, or an event page). Do you want a simple, abstract model or a more detailed one that is closer to a traditional wireframe? It all depends on your needs and your audience.
At Tendo, we typically choose one of three content model types:
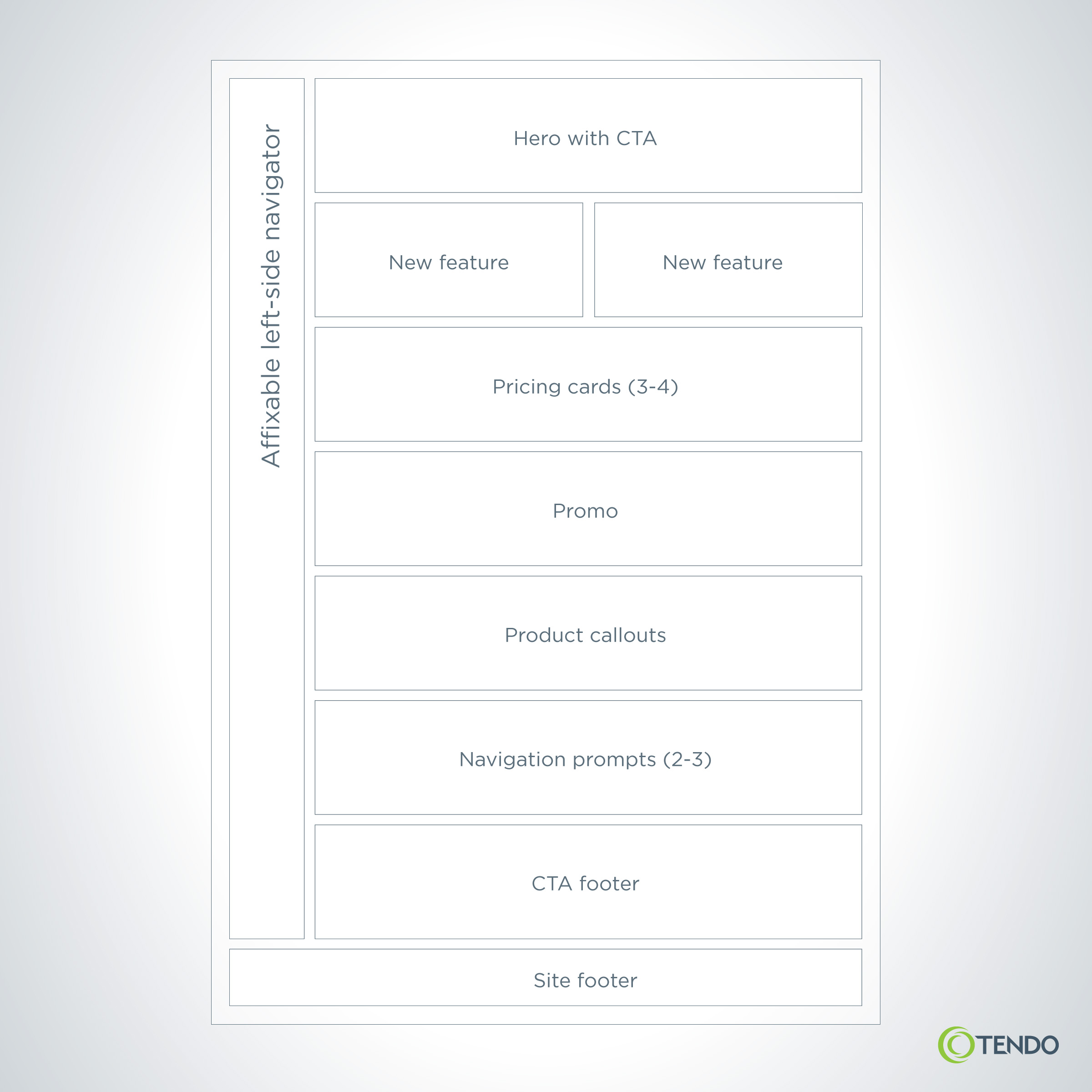
- Low-fidelity model: focuses on the priority and order of main sections of content on a page.
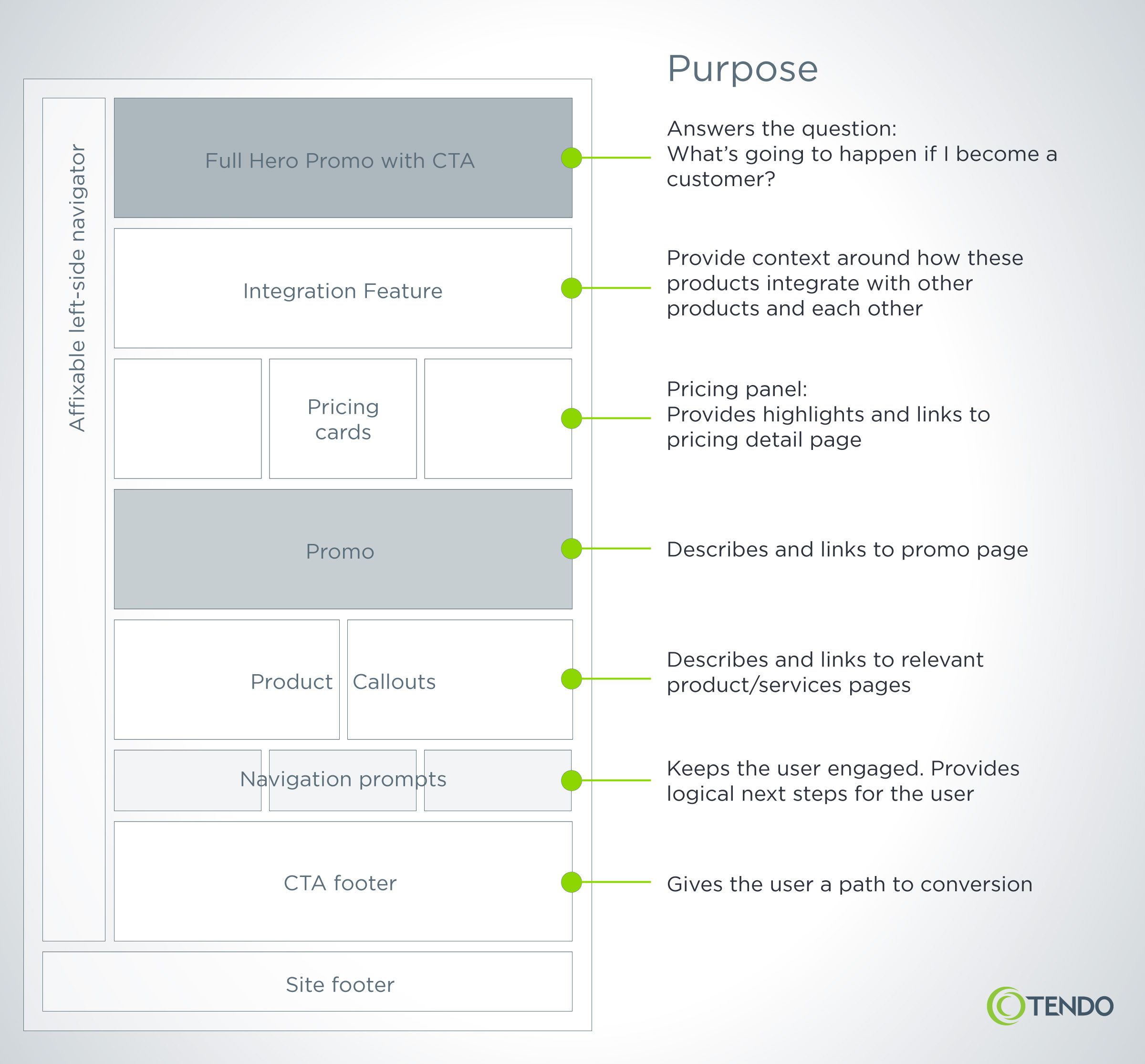
- Medium-fidelity model: includes rough spacing estimates for each section, as well as a description of the purpose of each section.
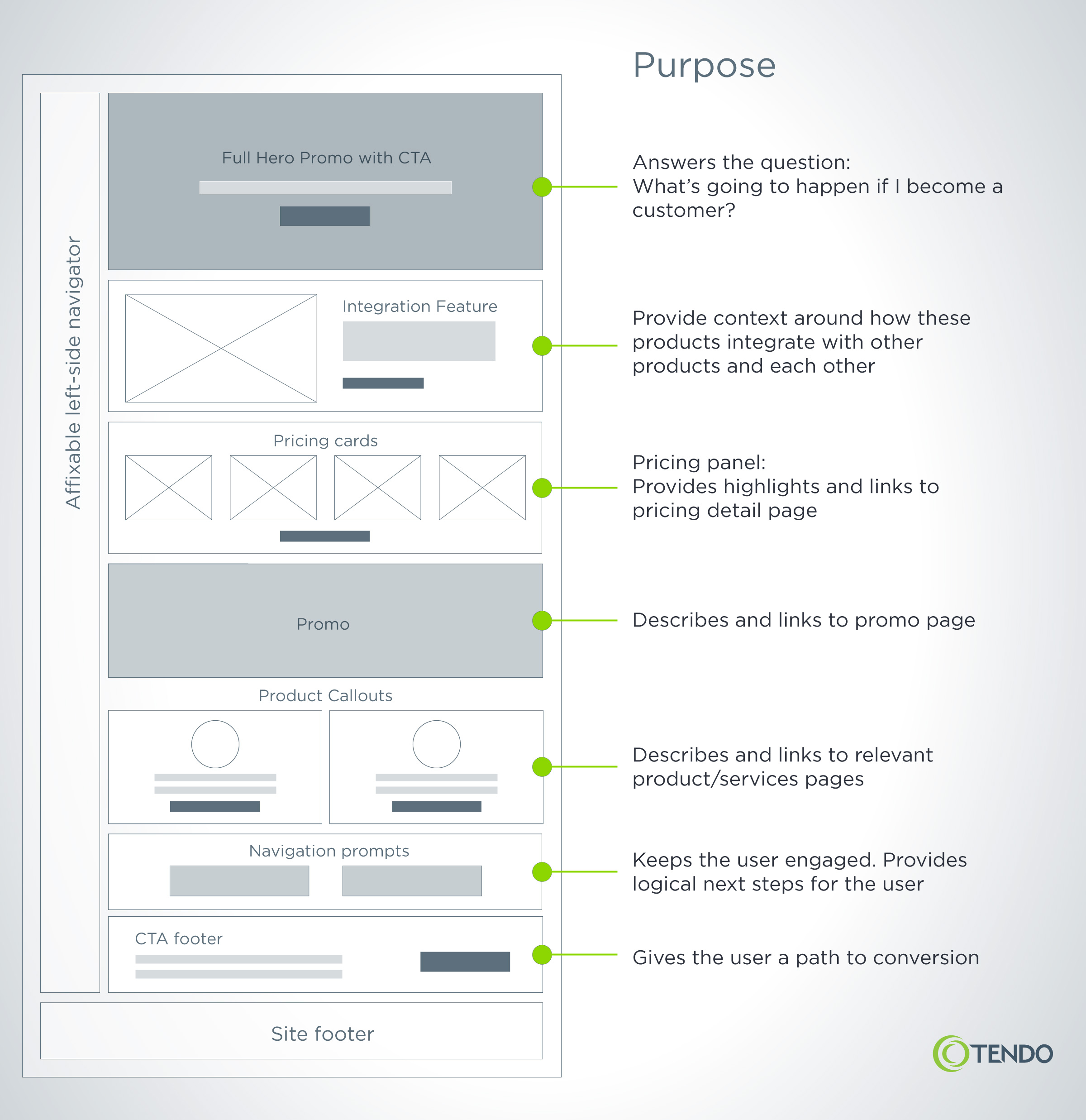
- High-fidelity model: adds more detail, including rough frames for images and CTAs, and can include some general ideas for layout.
Low-Fidelity Content Model

Medium-Fidelity Content Model

High-Fidelity Content Model

Now that you have a basic understanding of what content models are and why they are useful, you’re ready to build your content model. We’ll show you how, step by step, in our next blog post.
View Part 2:
6 Steps to Building Content Models for Your Webpages
Talk to Tendo
Need help with a website redesign, information architecture development, or creation of new website sections or pages? The content strategists at Tendo are at your service. Get in touch and we’ll discuss how to achieve your goals and overcome your challenges. Email us at inquiries@tendocom.com.